Cara memasukkan gambar ke blog
Memasukkan gambar bisa dilakukan dengan 2 cara baik dipostingan ataupun
dengan menambah gadget (dipasang di sidebar/footer/header).
a. memasukkan gambar di dalam artikel blog
Silakan masuk ke dasbor klik entri baru untuk membuat postingan terbaru.
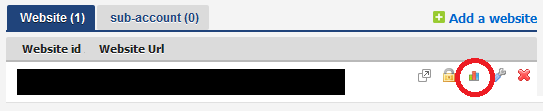
Jika ingin memasang gambar tepat di bawah judul blog atau di atas artikel bisa langsung klik icon gambar disamping kata Link
Jika ingin masukkan gambar setelah paragraf tertentu silakan ketikkan dulu kalimat yang dikehendaki

Jika ingin memasukkan gambar dari koleksi foto di komputer, pilih upload
> Pilih file > cari di folder komputer foto yang ingin diupload.
jika sudah muncul ) seperti gambar 2 di bawah, klik add selected.
 |
| gambar 2 cara pasang gambar di posting blog dengan upload |
Jika ingin memasukkan gambar dari koleksi yang sudah dihosting misalnya
di Picassa atau google code pilih from Picassa web album atau From a
URL, sebagai contoh disini saya akan memasang gambar dari URL hosting di
google code.
Caranya:
- Pilih From a URL
- Masukkan URL / Link di form yang tersedia
- Jika sudah muncul preview gambarnya Klik Add Selected
 |
| memasukkan gambar di postingan blog dengan URL |
Selesai dan Gambar di postingan blog sudah masuk
b. Memasang foto di sidebar/footer
Tidak jauh berbeda dengan cara pertama tadi, hanya saja kita memasukkan gambar dengan menambahkan gadget lalu pilih GAMBAR.
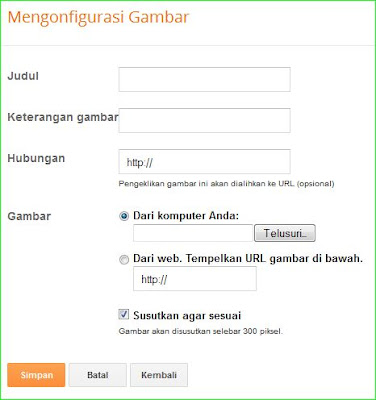
Masuk ke dasbor > Tata Letak > Pilih / dan Klik link Gambar atau tanda Plus (+) akan muncul tampilan di bawah ini
Caranya;
- Sobat boleh memberi judul boleh juga tidak
- Keterangan gambar berfungsi "alt image"
jika link yang dituju masih berupa internal link (link di blog yg sama,
saya sarankan masukkan keterangan gambar)
- Hubungan, boleh di isi link URL tertentu baik keluar atau keluar blog, terserah sobat
- Pilihan gambar, sama seperti cara a. di
atas, jika ingin mengupload dari komputer pilih dari komputer, jika
dari web/URL, masukkan URL
- Centang susutkan gambar jika ukuran lebar sidebar sebesar 300pixel